RGB nach YUV
Kommen wir als nächstes gleich zu einem theoretischen Anwendungsfall: Wir wollen eine RGB nach YUV Transformation schreiben. Vielleicht ist der folgende Code schon für den einen oder anderes Leser selbsterklärend:
__DEVICE__ float3 transform(int p_Width, int p_Height, int p_X, int p_Y, float p_R, float p_G, float p_B)
{
const float y = 0.299f * p_R + 0.587f * p_G + 0.114f * p_B;
const float u = -0.147f * p_R - 0.289f * p_G + 0.436f * p_B;
const float v = 0.615f * p_R - 0.515f * p_G - 0.100f * p_B;
return make_float3(y, u, v);
}
Hier haben wir die typischen Konstanten der gängigsten YUV-Umrechungsformel genutzt, um diese Transformation als DCTL zu berechnen. In der Praxis sitzt man in diesem Fall jedoch auf einer YUV-Komponenten-Ausgabe, die man in Resolve mit weiteren DCTLs wieder wandeln müsste, weil die Vorschau ja RGB erwartet. Darum macht dieses Beispiel noch wenig Sinn. Aber es führt uns zu unserem praktischen Anwendungsfall:
Helligkeitsregler - hin und zurück
Wenn wir einen eigenen Helligkeitsregler erstellen wollen, müssen wir das Signal nach YUV wandeln, dann Y (also die Helligkeit) verändern und abschließend die gesamte Ausgabe wieder nach RGB wandeln. Auch das funktioniert jetzt relativ einfach, wenn man die Formeln der Wikipedia nutzt::
__DEVICE__ float3 transform(int p_Width, int p_Height, int p_X, int p_Y, float p_R, float p_G, float p_B)
{
const float y = (0.299f * p_R + 0.587f * p_G + 0.114f * p_B) * 1.0f;
const float u = -0.147f * p_R - 0.289f * p_G + 0.436f * p_B;
const float v = 0.615f * p_R - 0.515f * p_G - 0.100f * p_B;
const float r = 1.0f * y + 0.0f * u + 1.13983f * v;
const float g = 1.0f * y - 0.39465 *u - 0.58060 * v ;
const float b = 1.0f * y + 2.03211 * u + 0.0f * v;
return make_float3(r, g, b);
}
Dieses Beispiel scheint beim Ausprobieren erstmal gar nichts zu machen. Tatsächlich wandelt es jedoch jeden Pixel nach YUV, multipliziert den Y-Kanal mit 1.0f, wandelt danach alles wieder nach RGB und gibt das Ergebnis aus. Da man keine Veränderung sieht, scheinen die beiden Umrechnungsformeln also ok zu sein.
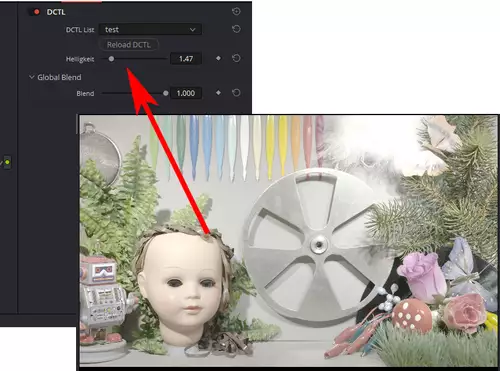
Dass tatsächlich in der Funktion von RGB nach YUV und zurück gewandelt wird, können wir feststellen, wenn wir den Skalierungsfaktor von Y ändern, also die Helligkeit im Y-Kanal verändern. Hierfür benutzen wir statt der 1.0f aus unserem Beispiel eine neue Variable, die wir "bright" nennen:
const float y = (0.299f * p_R + 0.587f * p_G + 0.114f * p_B) * bright;
Und diese Variable wollen wir durch einen Schieberegler verändern können. Dafür müssen wir den Schieberegler am Anfang unseres Scripts folgendermaßen definieren:
DEFINE_UI_PARAMS(bright, Helligkeit, DCTLUI_SLIDER_FLOAT, 1.0f, 0.0f, 10.0f, 0.01f)